TeX4 - (Xe)LaTeX & HTML(5)
Cours HTML 2
(appuyer sur espace pour avancer)
l'adresse web de cette présentation :
git.io/v22Wx
et du cours :
ktzanev.github.io/tex4lille1/
CSS3
Exemple
/* les titres de niveau 1 */
h1 {
color:red;
}
/* les <div> de classe "message" */
div.message {
background-color: #fee;
text-align: center;
padding: 1em;
font-weight: bold;
}
Où mettre le code CSS ?
Par ordre de préférence (et inversement à la priorité)
- Dans un fichier externe avec extension
cssqu’on inclut dans le html avec la balise<link>:<link rel="stylesheet" href="monstyle.css"> -
Dans une balise
<style>dans le fichier html:<style> p > em { color:green; } </style> - Directement dans un élément:
<span style="font-family:monospace;">...</span>
Sélecteurs
Une règle CSS s’écrit de la forme :
sélecteur {
propriété1: valeurs1;
propriété2: valeurs2;
...
propriétéN: valeursN;
}
Sélecteurs de base
*: sélecteur universel. Correspond à tout élément. [example][+]E: sélecteur de balise. Correspond à tout élément E (c.à.d., un élément de type E). [example][+]E F: sélecteur de descendant. Correspond à tout élément F qui est un descendant de l’élément E.E > F: sélecteur d’enfant. Correspond à tout élément F qui est un enfant de l’élément E. [example][+]E + F: sélecteur d’adjacence. Correspond à tout élément F immédiatement précédé par un élément E. [example][+]E[foo]: sélecteur d’attribut. Correspond à tout élément E avec l’attribut « foo » (quelle qu’en soit sa valeur).E[foo="boo"]: sélecteur valeur d’attribut. Correspond à tout élément E dont l’attribut « foo » a exactement la valeur « boo ». [example][+].foo: sélecteur de classe. Correspond à tout élément qui est de classe « foo ». C’est identique à[class~="foo"]. [example][+]#foo: sélecteur d’ID. Correspond à l’élément dont l’id est « foo ». [example][+]
Pseudo-classes
commencent par :
:not(selector)les éléments ne correspondants pas au « selector »:hoverquand le curseur survole l’élément:visitedaprès que le liens soit visité (ne s’applique qu’aux<a>).:first-child,:last-childpremier ou dernier enfants:nth-child(n)n-ème enfant (n=1,2,…, even, odd).:emptyles balises vides
Pseudo-éléments
commencent par ::
::first-linela première ligne::first-letterla première lettre::before,::afterpermet de rajouter du texte au début et à la fin de l’élément.::selectionla partie sélectionnée par l’utilisateur
Combinaison de sélecteurs
- On peut combiner plusieurs sélecteurs, comme par exemple
div.main > p:first-child:not(:empty) -
On peut appliquer un style à plusieurs sélecteurs en les séparant de virgules
div#one, span.test, img:hover { cursor: pointer; }
Priorités
L’ordre des priorité (de plus important vers le moins important) :
- Les propriétés avec
!important - Les propriétés dans l’attribut
stylede l’élément - Les sélecteurs avec le plus d’id
- Les sélecteurs avec le plus d’attributs et classes
- Les sélecteurs avec le plus d’éléments
- Les sélecteurs qui sont dans la balise
<style> - La dernière propriété dans l’ordre
Propriétés
Nous avons déjà vu plusieurs exemples de propriétés.
Il y a deux types:
- simple :
color:red; - multiple:
border: 1px solid red;, qui est raccourcie de trois propriétésborder-width,border-styleetborder-color.!! Attention : ces trois propriétés sont aussi des raccourcis ! Par exempleborder-widthpeut être décomposé enborder-top-width,border-right-width,border-bottom-widthetborder-left-width.
Vous pouvez voir les propriétés disponibles ici Mémento CSS ou ici CSS sur w3schools.
Hérédité
Il y a des priorités qui sont héritées par défaut et d’autre qui ne le sont pas.
- Par exemple
coloretfont-sizesont héritées. - Mais
border,marginetpaddingne le sont pas.
On peut changer ce comportement avec les valeurs inherit (pour forcer l’héritage) ou initial (pour arrêter l’héritage et forcer la valeur initiale). [exemple][+]
Unités
px: en pixel (pas vraiment pour les téléphones ~ 96 ppi)cm,mm,in,pt,pc: fonctionne aussi, mais …em: égale à la taille de la police (par défaut 16px). Il y a aussiremqui est relatif à la police du<html>.vw,vh: 1/100 de la largeur et de la hauteur de l’écran. Il y a aussivminetvmax.%: relativement à la valeur du parent.calc: on peut utiliser cette fonction pour faire des calculs, par exemplewidth: calc(50% - 1em);.
Pour plus d’information voir W3C : unités.
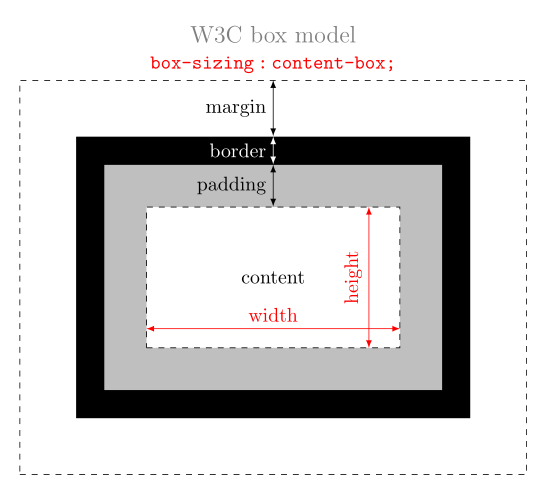
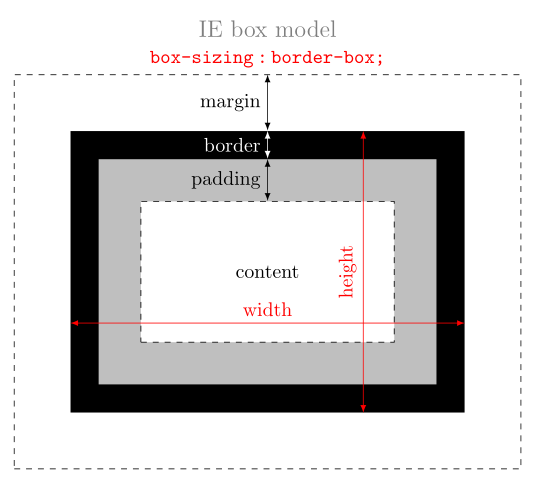
Box model


box-sizing: content-box(par défaut)box-sizing: border-box
Type de boites
display:block: comme undivdisplay:inline: comme unspandisplay:inline-block: comme unimgdisplay:none: n’est pas affiché- Il y a d’autres, mais plus complexes, comme par exemple le récent
display:flex…
Positionnement
position:static: est le positionnement par défaut.position:relative: relativement à la position par défaut (sa place reste réservée). A utiliser avectop,right,bottomouleft.position:absolute: placé de façon absolu par rapport au premier parent qui n’est pas « static » (il ne prend pas de place).position:fixed: fixé par rapport à l’écran.- Le positionnement « flottant », à voir par exemple ici.